In the ever-changing world of search engine optimization, Schema markup and other types of markup such as Facebook’s Open Graph, Twitter Cards and Rich Pins are some of the newer SEO techniques you should use to elevate your content, website, and business.
Markup has a powerful impact on your brand’s online presence, especially regarding how you show up in search results and on social media channels. Markup allows you to tell a search engine or social channel specific info that can be used in the search results themselves, like reviews, pictures, location information, product information, and more. The best part of markup is that we are still finding new ways to use it to improve the consumer experience.
“Search engines already know what your content IS, schema tells search engines what your content MEANS.” ~ Terral Miller, Assistant Account Executive, Search Department
The benefits of adding structured data markup to your website are significant, but implementing the right Schemas on your website can be a confusing and a technically difficult process. So how do you add structured data to your website?
Follow these tips to start using Schema structured data markup to increase your exposure on Google search and social media:
Types of SEO Markup
Markup is a kind of microdata designed to give search engines or social media channels specific information about your brand, company, or website. There are a couple different types of SEO markup, and each has its purpose.
Schema Markup & Microformats
Schema markup and microformats are the most basic type of markup you can put on your site. They can be created in a text file and put in the root folder of the server or straight into the page code. They typically contain basic info like contact info, reviews, ratings, and hours of operation.
However, the possibilities are endless, and with a little creative thinking you have the opportunity to give your consumer pertinent information in the search results before they even click through to your site. For example, if you are a restaurant, you have the ability to add the type of cuisine, price range, and if the location takes reservations.
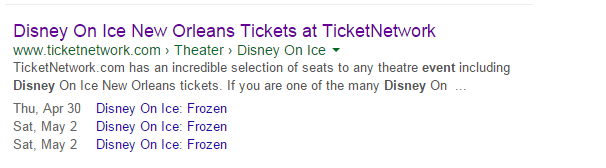
If you are just starting out, use a schema markup generator and use Google’s Structured Data Testing Tool to ensure it has the data you want in the format you need.
In the example above, the three listings of the Disney On Ice: Frozen show with dates all comes from schema markup added to the site.
Twitter Cards
Twitter Cards determine how your website will be shown when someone tweets about it. Twitter Cards add additional data to the tweet like rich photos, videos, and media experience. They optimize the size and content of the tweet to encourage click through.
Say goodbye to saying everything in 140 characters: a Twitter Card will allow you to add an additional summary about your site with a large image, video box, and more. You do have to have a Twitter account to implement Twitter Cards.
In the example above, the graphic was pulled from the FSC Interactive website, and more specifically, the blog post linked in the tweet.
Open Graph Protocol
Open Graph protocol is similar to a Twitter Cards, except it’s used for Facebook. By implementing the Open Graph protocol, you are able to control the way your content is displayed if someone shares your website on Facebook.
Similar to Twitter Cards, the Open Graph protocol will allow your post to use more real estate and provides a better consumer experience.
In the sample Facebook post above, Facebook pulled the image from our website, as well as the title of the post and the snippet.
Rich Pins
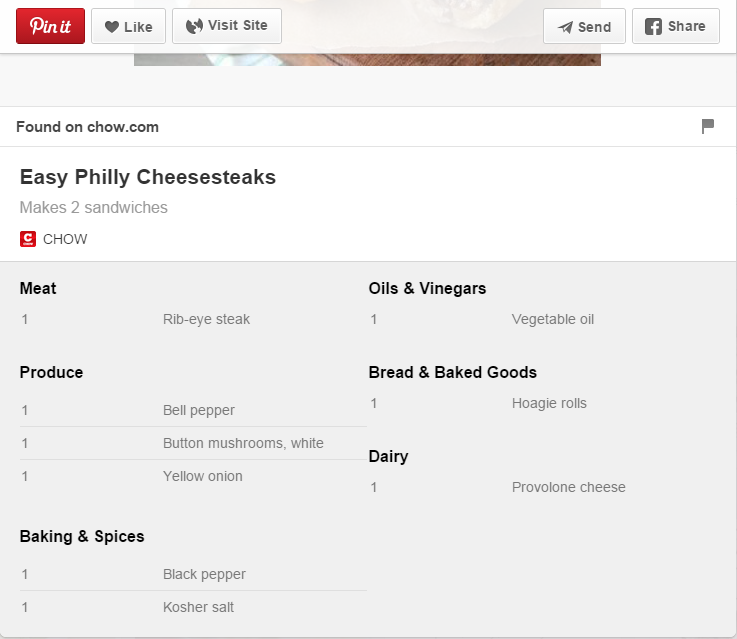
Like Twitter Cards and Open Graph protocol, Rich Pins increase the information passed from a website to Pinterest when content from a website is pinned to Pinterest.
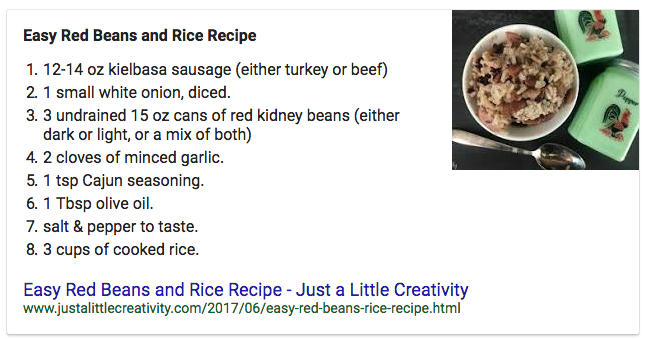
Rich Pins are commonly used for giving the ingredients of a recipe, location information, and shopping information for products.
In the example above, the ingredients are being pulled from www.chow.com.
How Do I Add Schema and SEO Markup to My Website?
Okay, so now that you understand the different types of SEO markup, let’s dive deeper to see how you can implement Schema and other markup on your website to increase your exposure:
Step #1: Identify the Markup Types that Apply to Your Business
Visit Schema.org and research the full list of Schema types included in the language. Often, web designers find that multiple Schema types apply to a website.
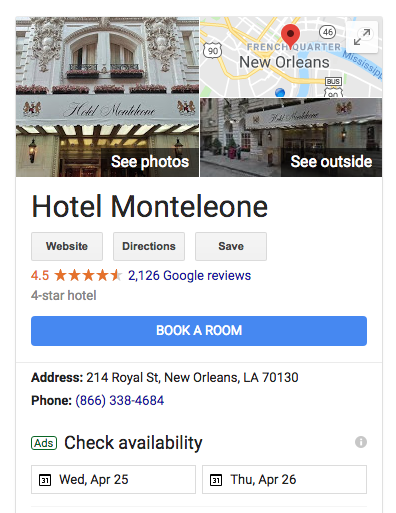
For example, a hotel has three Schemas that apply to their business: LocalBusiness, LodgingBusiness, and Hotel. Including these additional Schema types in an additional Type tag will expand the probability that your structured data will appear in searches related to your information.

As for other types of markup, what you implement will align closely with your overall social media marketing strategy.
If your business specializes in e-commerce, Rich Pins will be a necessity as Pinterest should play an important role in any online retailer’s campaign. If you expect your customers to share your content on Facebook or Twitter, then Open Graph and Twitter Cards will need to be set up.
Step #2: Analyze Your Site for Opportunities to Implement Schema Markup
With the broad selection of Schema types available, you may have more places on your website to use Schemas than you might think. Look past your company’s contact information in the footer, and examine your content site-wide to find more opportunities to use Schemas.
Do you manage a blog on your website? Updating your blog page template to include the Blog Schema markup will help search engines index that content.
If you publish recipes, videos, music playlists, or user reviews, there are Schemas for those CreativeWorks, too:

Step #3: Find Schema Tools that Work for Your Web Programming Knowledge
If you’re not solid on writing HTML code by hand, there are a number of websites that generate structured data including Schema markup, allowing you to copy/paste the code into your website.
Google offers a tool called the Structured Data Markup Helper that uses Schema to add rich snippets to your website. With this structured data tool, users can submit a website URL or HTML source, and the tool will help you visually tag the content with microdata markup. The tool currently supports an array of structured data types, including articles, events, local businesses, products, and more.
Google’s Structured Data Highlighter can also be used to add markup to your website content so that Google can enhance its display as a rich snippet of structured data. However, the structured data generated by the Data Highlighter only works for Google, and its semantic markup can’t be seen by other search engines.
If you have the coding skills to pursue a more direct approach, using a more universally-adopted markup language like Schema will give you visibility across multiple search engines.
As for implementing social sharing markup like Open Graph, Twitter Cards or Rich Pins, we love the Yoast SEO WordPress plugin. Many hosted platforms like Squarespace and Shopify take care of enabling social markup code for you.
Step #4: Test Your Markup to Ensure Search Engines Can Detect Your Structured Data
Your website will only benefit from Schemas if they are properly coded and visible to search engines.
Google has a Structured Data Tester tool that will analyze any web address and provide a report of all structured data it finds on that page, along with a preview of the hyperlink and snippet that will appear in Google search results.
This is great to verify that you’ve nested your Schema Properties properly under the Schema parent type (example: PostalAddress for a MovieTheater). The Google Structured Data Dashboard gives you site-level and itemtype-level views of how much structured data Google can see on your website.
Get More Google Search Exposure With Schema Structured Data
Schema structured data markup and social markup like Open Graph, Twitter Cards and Rich Pins can increase the visibility your business has in the Google Knowledge Graph and social search results. With dozens of Schema verticals available, many different types of businesses can use structured data to help search engines find their content.
Websites that utilize structured data markup are speaking to search engines in a language they most clearly understand. SEO markup eliminates the guesswork of identifying your site’s content through contextual keyword analysis, and directly signals information to search engines in an easy-to-process format.
Markup can also help increase your website’s trustworthiness and authority, leading to higher click-through rates and organic search traffic to your website.
Need a detailed strategy on how incorporating Schema markup on your website can improve your search rankings? Contact FSC Interactive for a custom SEO site analysis.